基于 Hexo GitHub 从零开始搭建个人博客(二):搭建基础篇
遇到任何问题,优先在本页面搜索,看看是否已经有该配置教程;
不懂得可以百度或者 Google;
还有弄不明白的可以在本站点留言,或添加站长 Wechat、QQ 等
前言
在本篇教程你,你将获得一个初始的个人博客,使用 hexo 命令,创建一个属于你自己的初始化博客。并将其在本地运行起来,最后部署到 GitHub Pages 上,让你的博客在有网的地方就可以被访问。
初始化 Hexo 项目
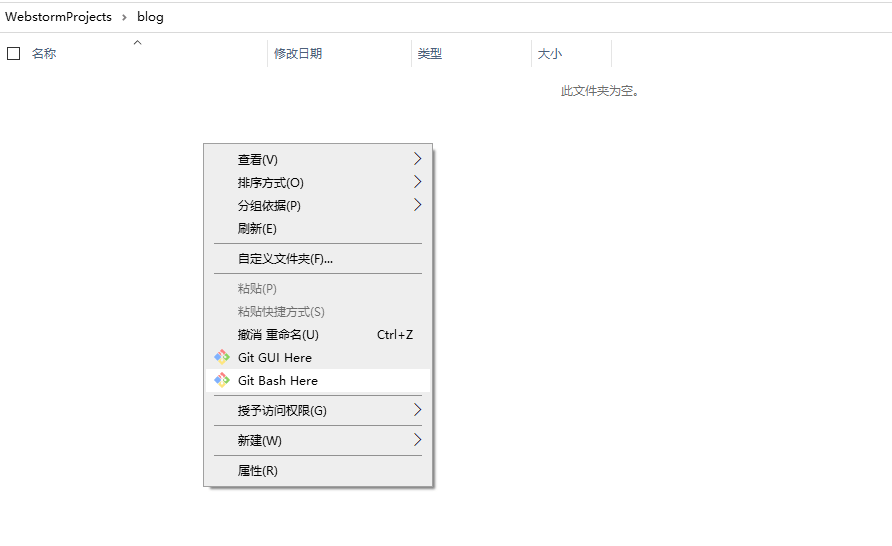
选择一个目录,鼠标右击,选择 Git Bash here

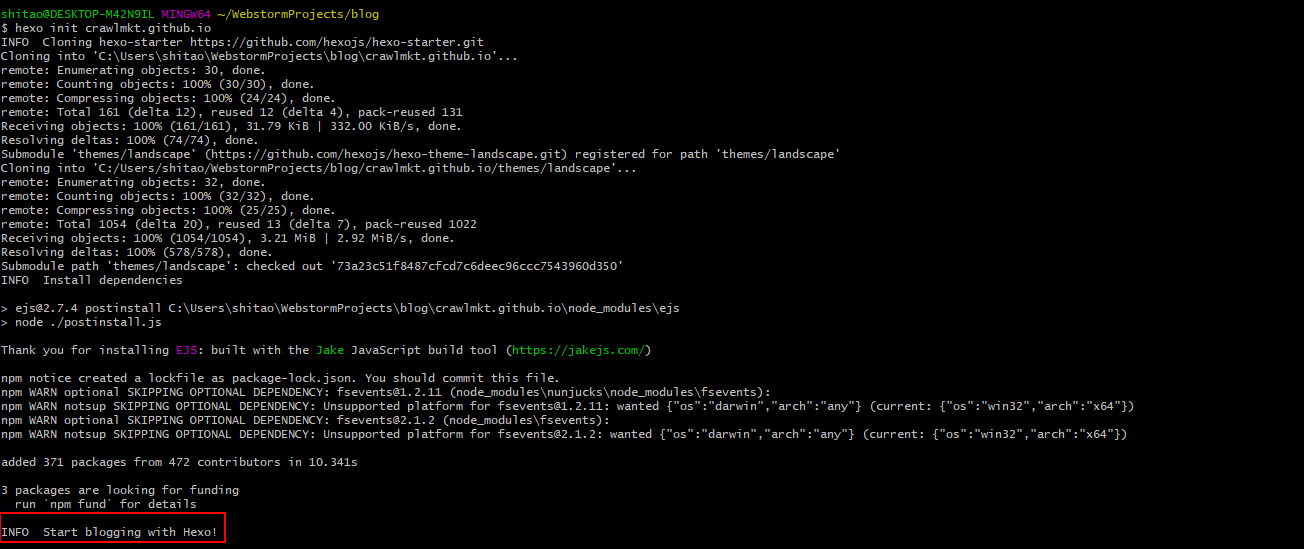
在 Git Bash 输入如下命令初始化一个 Hexo 项目
crawlmkt.github.io 表示项目的名称,即文件夹的名字,建议使用 GitHub 项目对应的名称如:crawlmkt.github.io
1 | hexo init crawlmkt.github.io |

这样 crawlmkt.github.io 文件夹下就会出现 Hexo 的初始化文件,包括 themes、scaffolds、source 等文件夹,这些内容暂且先不用管是做什么的,我们先知道有什么,然后一步步走下去看看都发生了什么变化。
安装依赖包
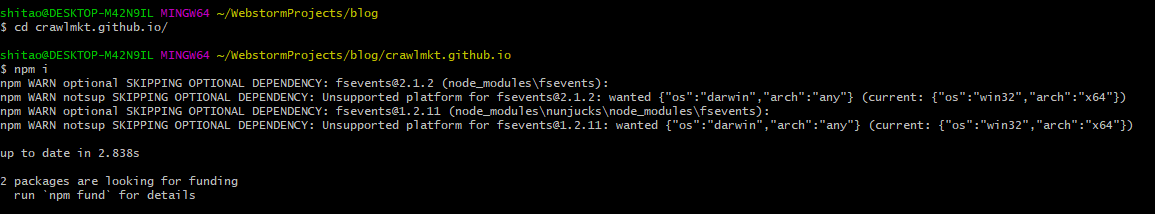
切换到 博客 项目目录
运行如下命令:
1 | cd crawlmkt.github.io |
安装 npm 包
运行如下命令:
1 | npm i |

启动 hexo 博客
运行如下命令:
1 | hexo server |
输出如下:
1 | INFO Start processing |
查看博客
打开浏览器,输入地址:http://localhost:4000/ 看到下面的效果,说明的你博客已经构建成功了

本地博客发布到 GitHub Pages
之前的步骤中,我们已经完成了对 GitHub 账户的注册以及 Github Pages 的创建,并且为 GitHub 配置了 SSH key,接下来我们来将这个初始化的博客进行一下部署,放到 GitHub Pages 上面验证一下其可用性。成功之后我们可以再进行后续的修改,比如修改主题、修改页面配置等等。
详细请参考:基于 Hexo GitHub 从零开始搭建个人博客(一):环境准备篇
安装 hexo-deployer-git 插件
在博客项目目录下运行:
1 | npm install hexo-deployer-git --save |
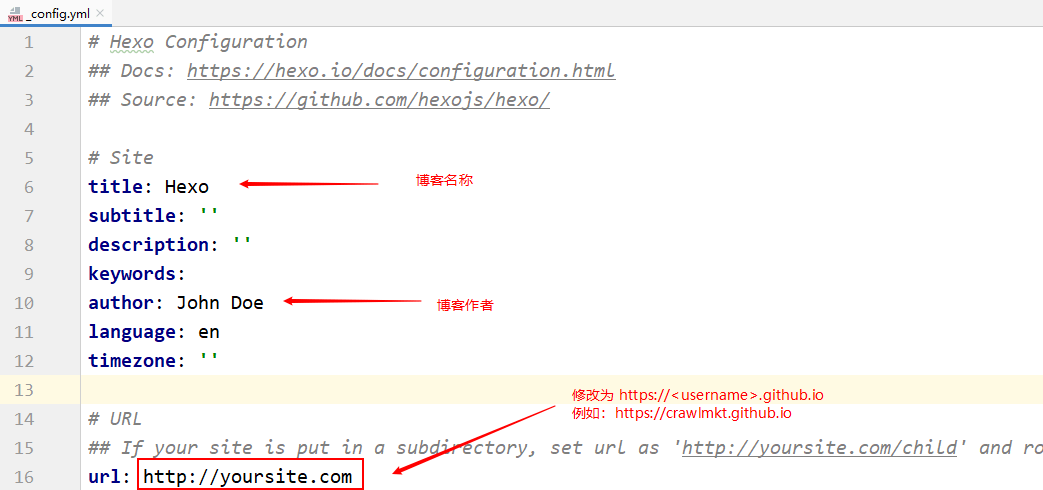
修改 _config.yml 文件
配置站点信息

添加部署信息
修改内容,在 _config.yml 文件最下面
修改前:
1 | # Deployment |
修改后:
1 | # Deployment |
git@github.com:crawlmkt/crawlmkt.github.io.git其中 crawlmkt 改成你的用户名即可
部署项目到 GitHub
修改好配置后,运行如下命令,将代码部署到 GitHub
1 | hexo generate |
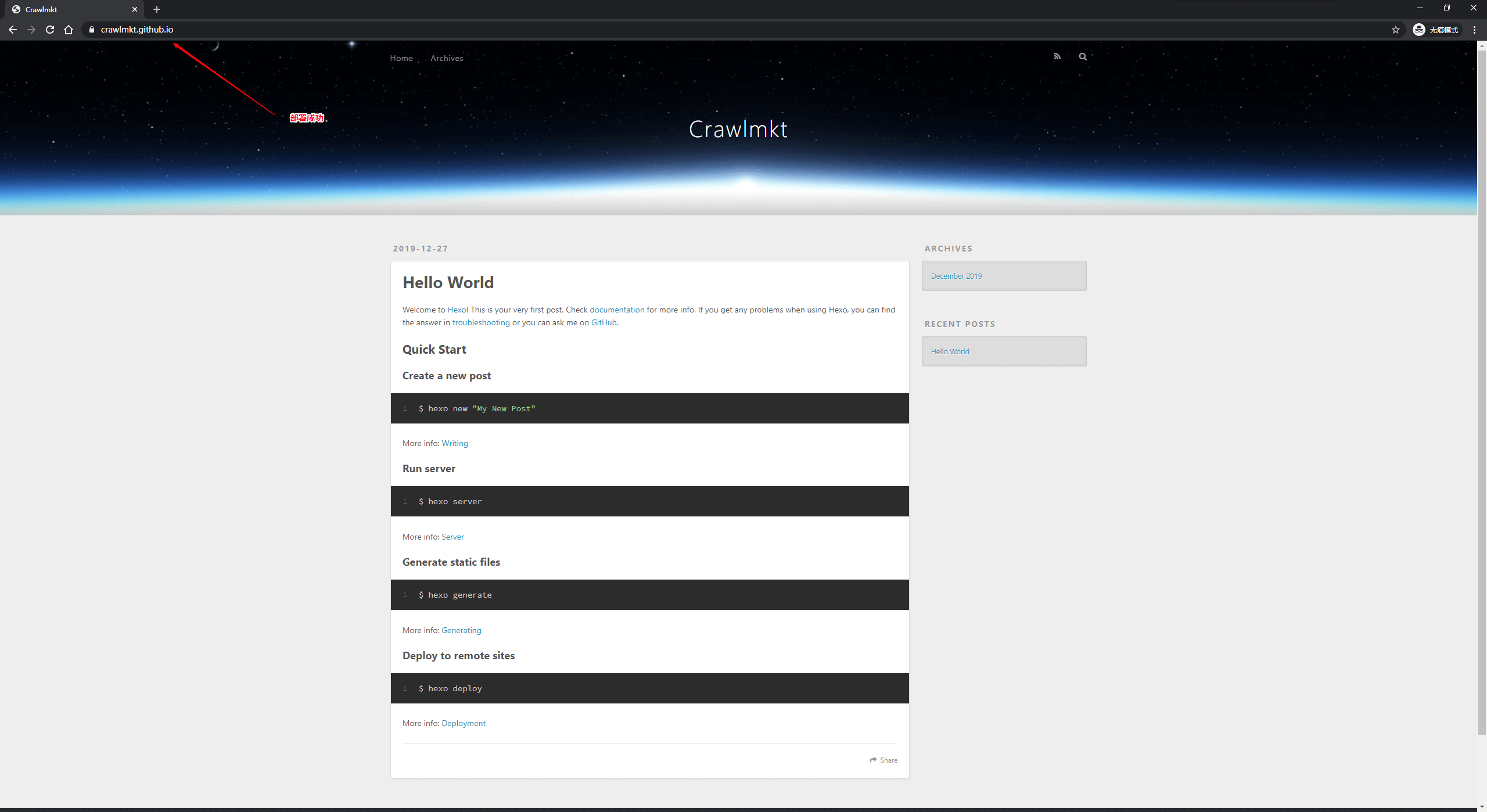
查看部署情况
打开浏览器访问:https://crawlmkt.github.io,这时候我们就可以看到跟本地一模一样的博客内容了。

你已经可以独自搭建一个属于自己的博客了,剩下的就是选择一个主题,当然你也可以自己开发一个主题。