基于 Hexo GitHub 从零开始搭建个人博客(一):环境准备篇
遇到任何问题,优先在本页面搜索,看看是否已经有该配置教程;
不懂得可以百度或者 Google;
还有弄不明白的可以在本站点留言,或添加站长 Wechat、QQ 等
前言





Q: 为什么要搭建一个属于自己的个人博客呢?
高度自由化
用自己喜欢的域名,选择自己喜欢的主题,布局,特效等都可以自己编写代码完成
成就感
当网站被搜索引擎收录,输入相应关键字即可,可以小小的炫耀一番
拓展交流圈
如果你对某类感兴趣的话,你可以通过个人博客找到一些志同道合的朋友。
学会坚持刚开始搭建好属于自己的博客,那真的是三分钟热度,但是真的坚持下来的人很少
最好的个人简历
当我们苦于该如何写一份个人简历时,当你拿出一个你坚持 3 年、5 年的个人博客时,或许你的机会就比别人大一点。
自己的空间
在这个地方,你可以写一些自己的东西(没有朋友看)
写作水平的提高
坚持写作,你的写作水平会得到很到的提高,对你今后的人生会有很大的帮助
赚取一点钱当你的博客足够好,你可以开始尝试赚钱,当然啦,和
坚持是离不开的。
折腾中学会知识,互访中找到友情,写作中读懂人生,坚持中找到方向。
本教程主要教你如何安装 Node.js、Hexo、Git、配置 GitHub SSH key,以及创建第一个 GitHub Pages 页面。
很多同学听到自己动手搭建一个博客就望而却步了,不得有服务器?不得有域名?不得自己写一堆代码?可我也不太会写代码怎么办呢?
没有服务器,没关系,GitHub 提供了 GitHub Pages 可以帮助我们搭建一个静态的网站,解决了你们担心的服务器问题。
其次,GitHub Pages 会根据你们注册的用户名,提供一个
至于代码问题,我已将源码发布到我的 GitHub 项目上了,你只需仔仔细细阅读完本系列,可以毫无压力的搭建一个属于你自己的个人博客了。
所以说,基本上,先注册一个 GitHub 帐号就能搞定了,下面我们先开始配置环境,并获得第一个自己的 GitHub Pages 页面吧。
看完这个系列的教程,你会得到一个还不错的个人博客,具体效果请浏览 https://sitoi.cn
博客环境准备
本片主要面向 Windows 用户
- 操作系统:Windows 10
- Node.js
- Git
- Hexo
- idea(推荐使用 Webstorm)
- 一个 GitHub 帐号
- 一个云服务器(可选)
- 一个域名(可选)
- 一个 coding 帐号(可选)
安装 Chocolatey
下文安装
Node.js和Git都使用Chocolatey一句命令安装,请务必安装好Chocolatey
详细教程可以参考我之前写的一篇文章:Windows 程序包管理器 Chocolatey:一条命令装软件
安装 Node.js
以管理员权限打开 PowerShell(Windows 程序包管理器 Chocolatey:一条命令装软件 教程里有写如何以管理员权限打开 PoweShell)
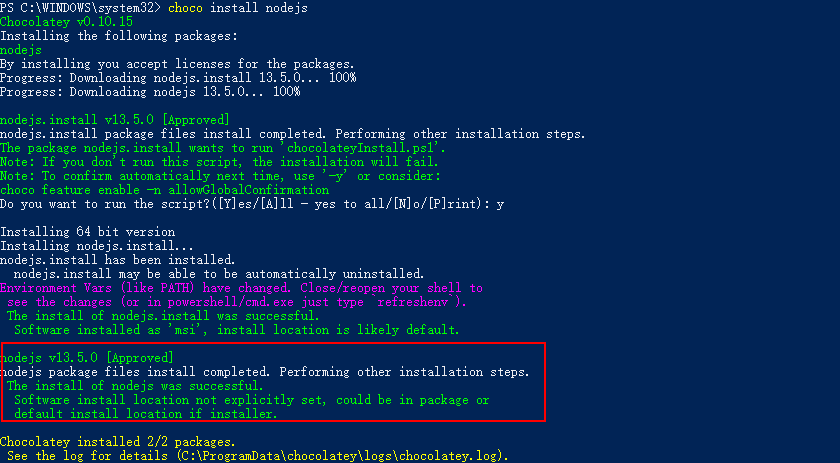
安装 nodejs
输入以下命令,其他的一律 输入 y 回车即可(下载太慢可以试下 科 学 上 网)
1 | choco install nodejs |

检测 nodejs 是否安装成功
打开一个新的管理员权限的 PowerShell 窗口
1 | npm -v |

修改 npm 源
由于官方 NPM 源下载 包的速度太慢,所以我们将 NPM 的源 替换成 淘宝源,运行如下命令即可:
1 | npm config set registry https://registry.npm.taobao.org |
安装 Hexo
以管理员权限打开 PowerShell
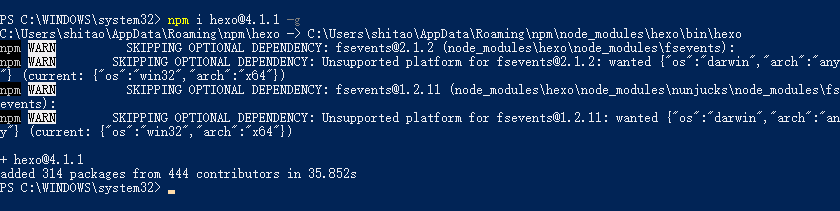
输入以下命令,推荐安装 4.1.1 版本:
1 | npm i hexo@4.1.1 -g |

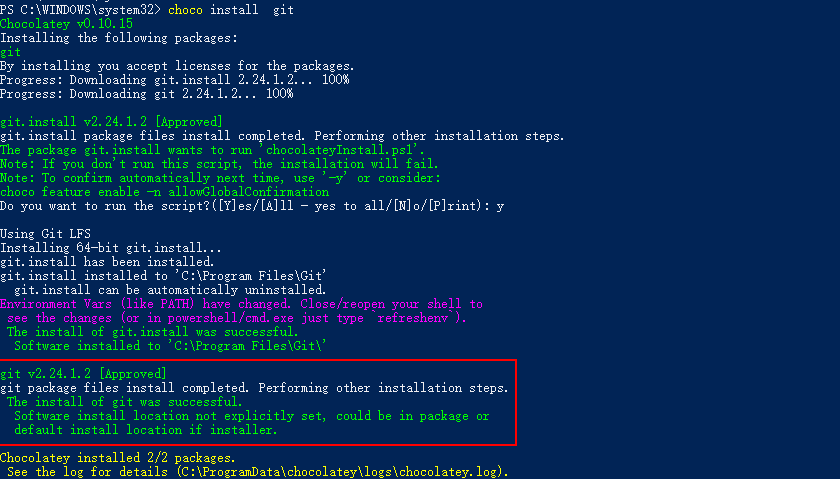
安装 Git
安装 Git
以管理员权限打开 PowerShell
输入以下命令,其他的一律 输入 y 回车即可(下载太慢可以试下 科 学 上 网)
1 | choco install git |

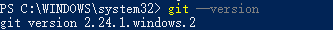
检测 Git 是否安装成功
打开一个新的管理员权限的 PowerShell 窗口
1 | git --version |

注册 GitHub 帐号
注册地址:https://github.com/join?source=header
实在不会网上教程一堆,以后看心情补吧。
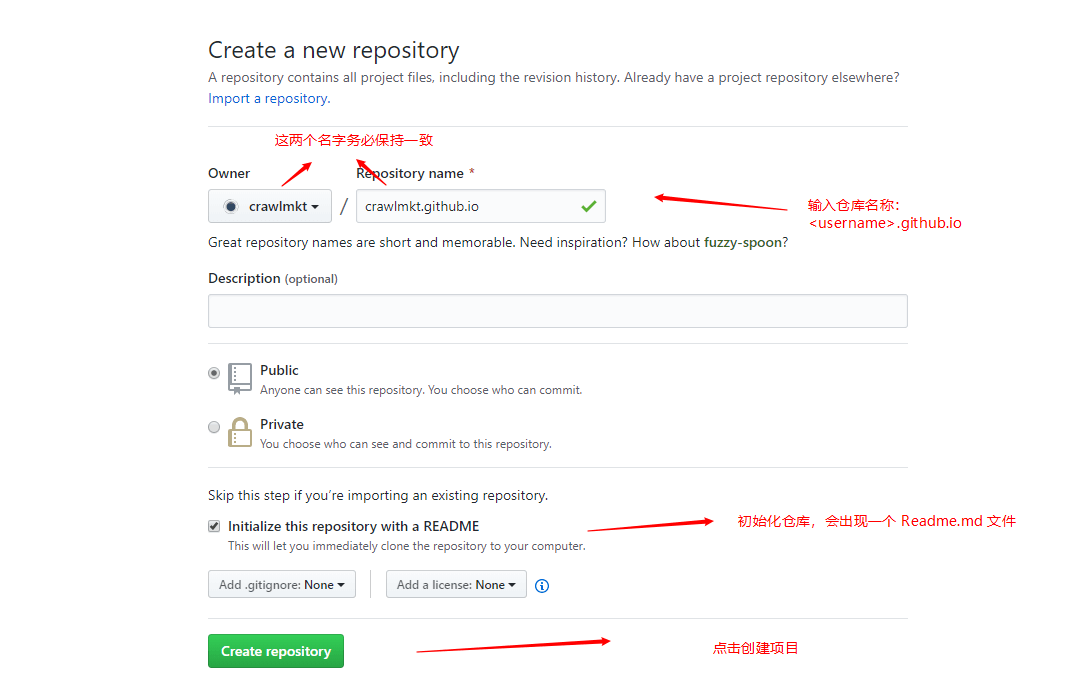
创建仓库
找不到创建入口的,访问:https://github.com/new
创建一个仓库,用于托管博客代码,
- 仓库的格式必须为:
<用户名>.github.io Description:为描述仓库(选填)- 勾选
Initialize this repository with a README初始化一个 README.md 文件 - 点击
Creat repository进行创建

访问你的个人网站
打开浏览器,输入网站:<用户名>.github.io ,例如:crawlmkt.github.io

为 GitHub 配置 SSH Key
详细教程可以参考我之前写的一篇文章:Windows 下利用 Git 生成 SSH KEY 并配置到 GitHub